
Metigy has been going through many changes and didn't have a centralised design system. I was assigned to be a captain to Metigy's design system as I had a vision for designers to have a shared UI library in Figma so that we can maintain the design system efficiently and keep consistency in designs.

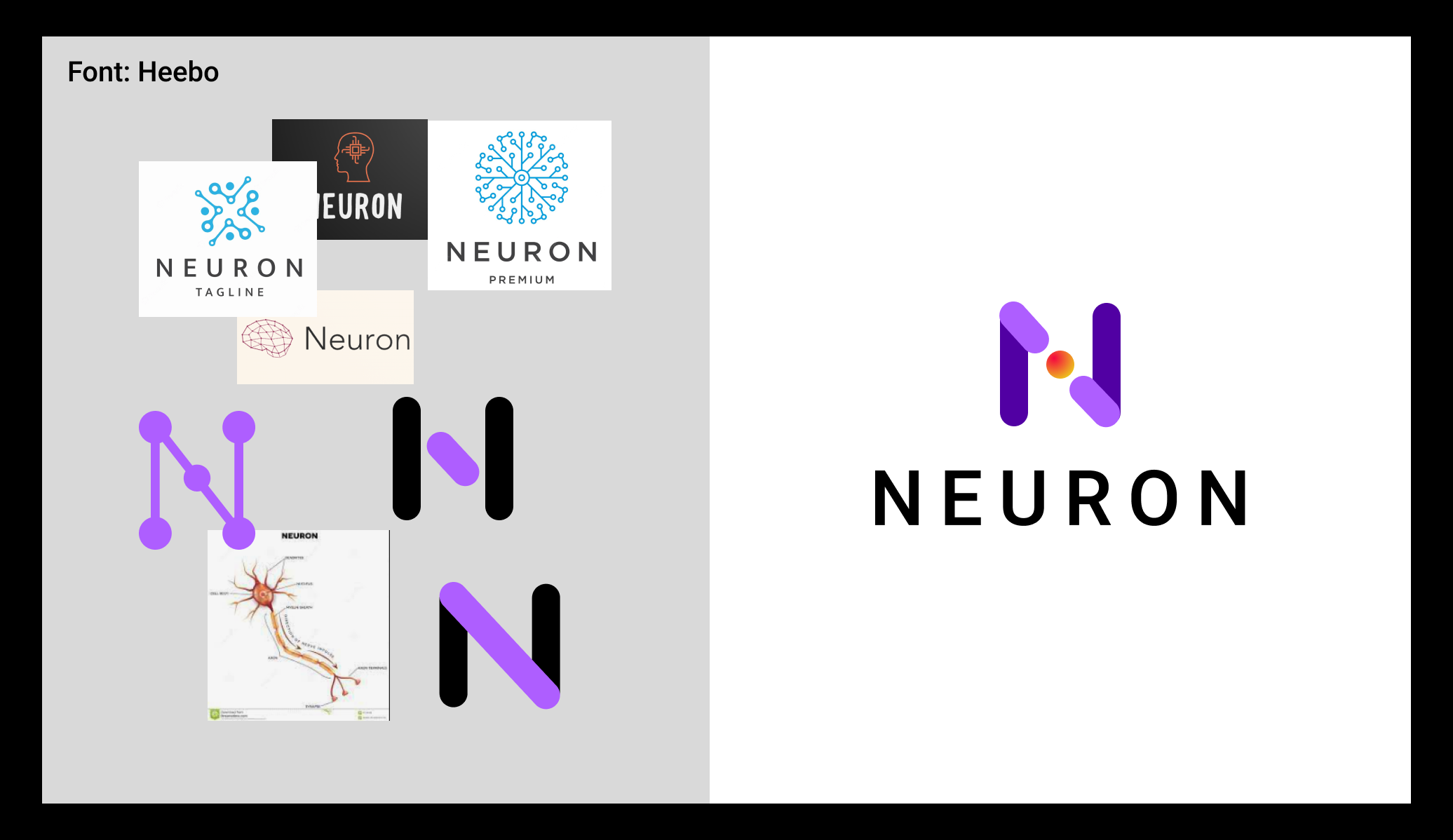
Every well-known design system has a catchy name such as Material, Lightning, Carbon, Nachos, etc. Metigy's design system surely deserves a cool name too. I thought about Medley as it sounds similar to Metigy and its meaning aligns with design system. However, I wanted it to sound more technological and align with our core value - AI. So this gave me an idea and came up with the name "Neuron". Neuron is the fundamental units of the brain and nervous system so all the components in the Neuron design system will be used to build Metigy's AI system.

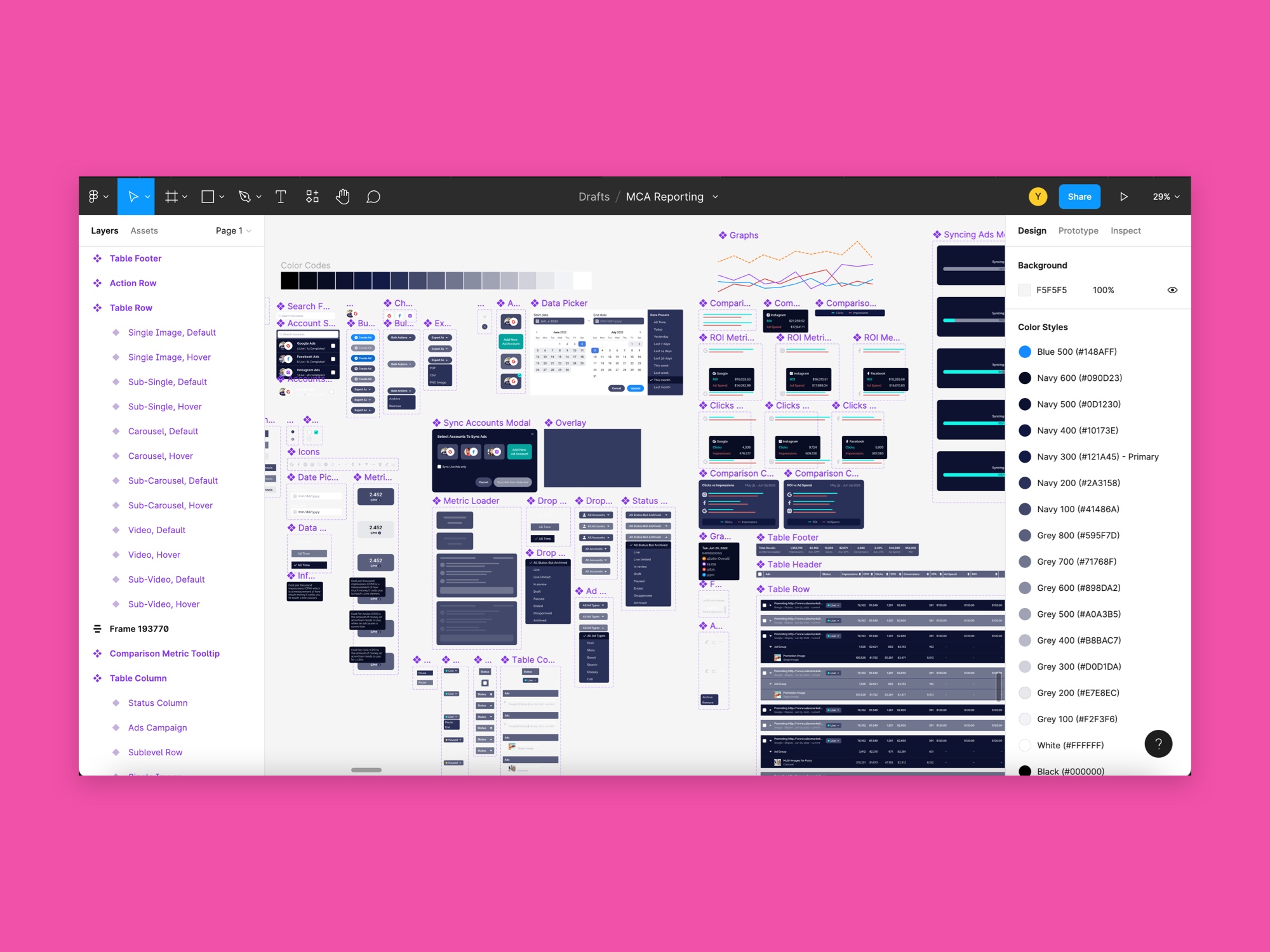
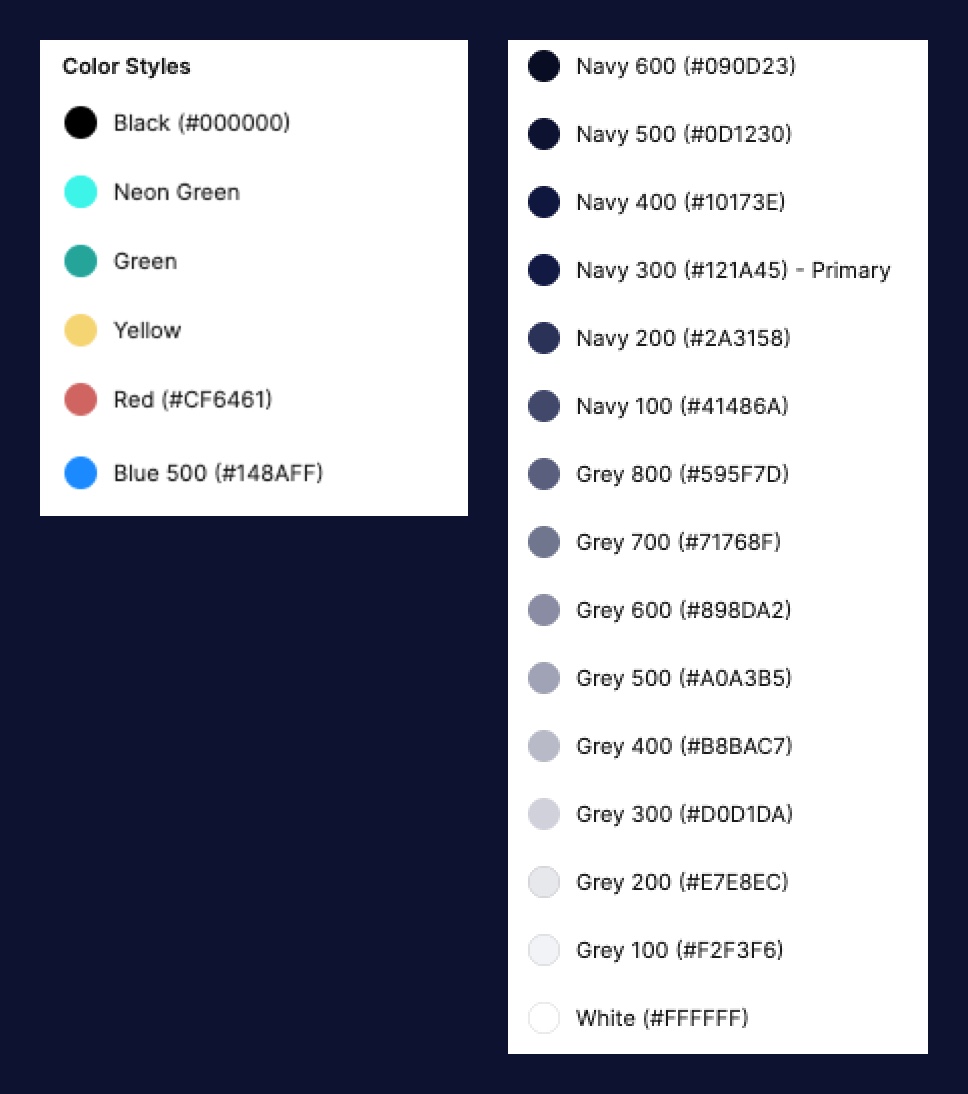
Many products go through this and Metigy was not an exception. There are many different shades of grey in the system. I needed to consolidate them.

Once we have a full set of greys, I have consolidated the rest of color codes. While doing this I made it sure those colors are usable for creating accessible component styles (compatiable with the WCAG AA standards).

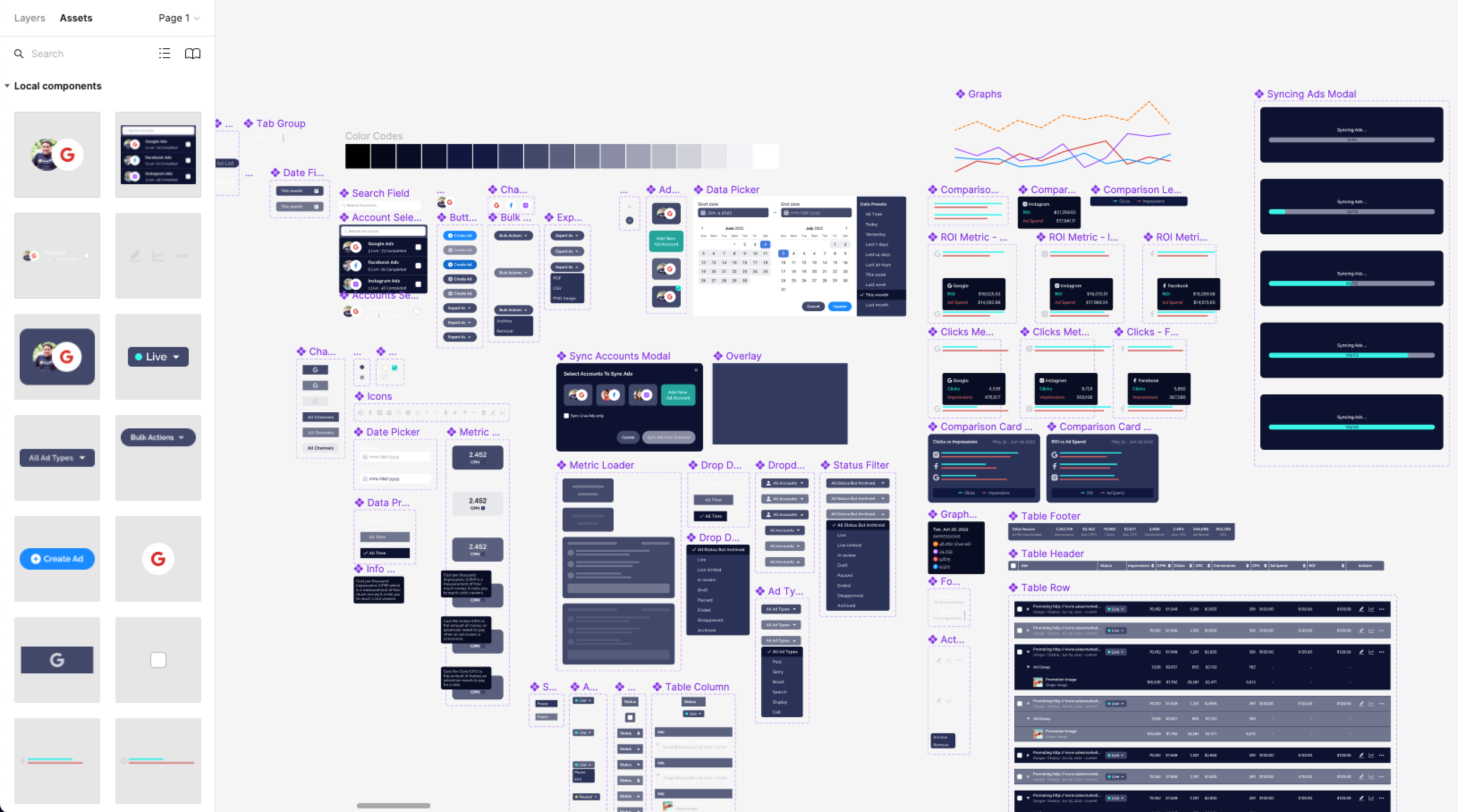
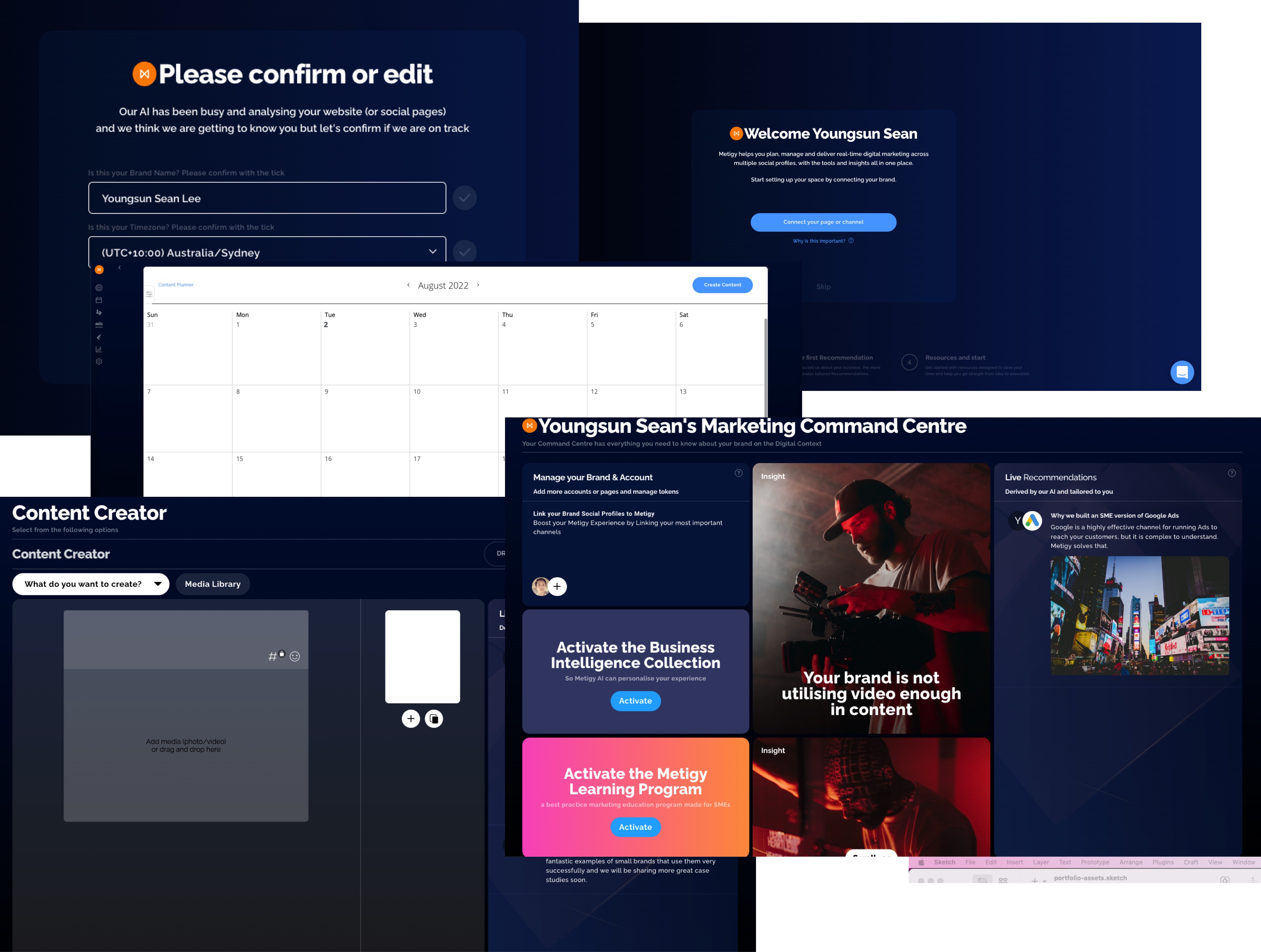
I started building blocks for the Multi-channel Ads Feature as it was my first project at Metigy. Having colors and reusable components in one place made my design process a lot quicker and efficient. It also made prototyping more efficient as well. The components reduced the number of screens required to achieve required user flows for user testing significantly compared to my previous experience.