
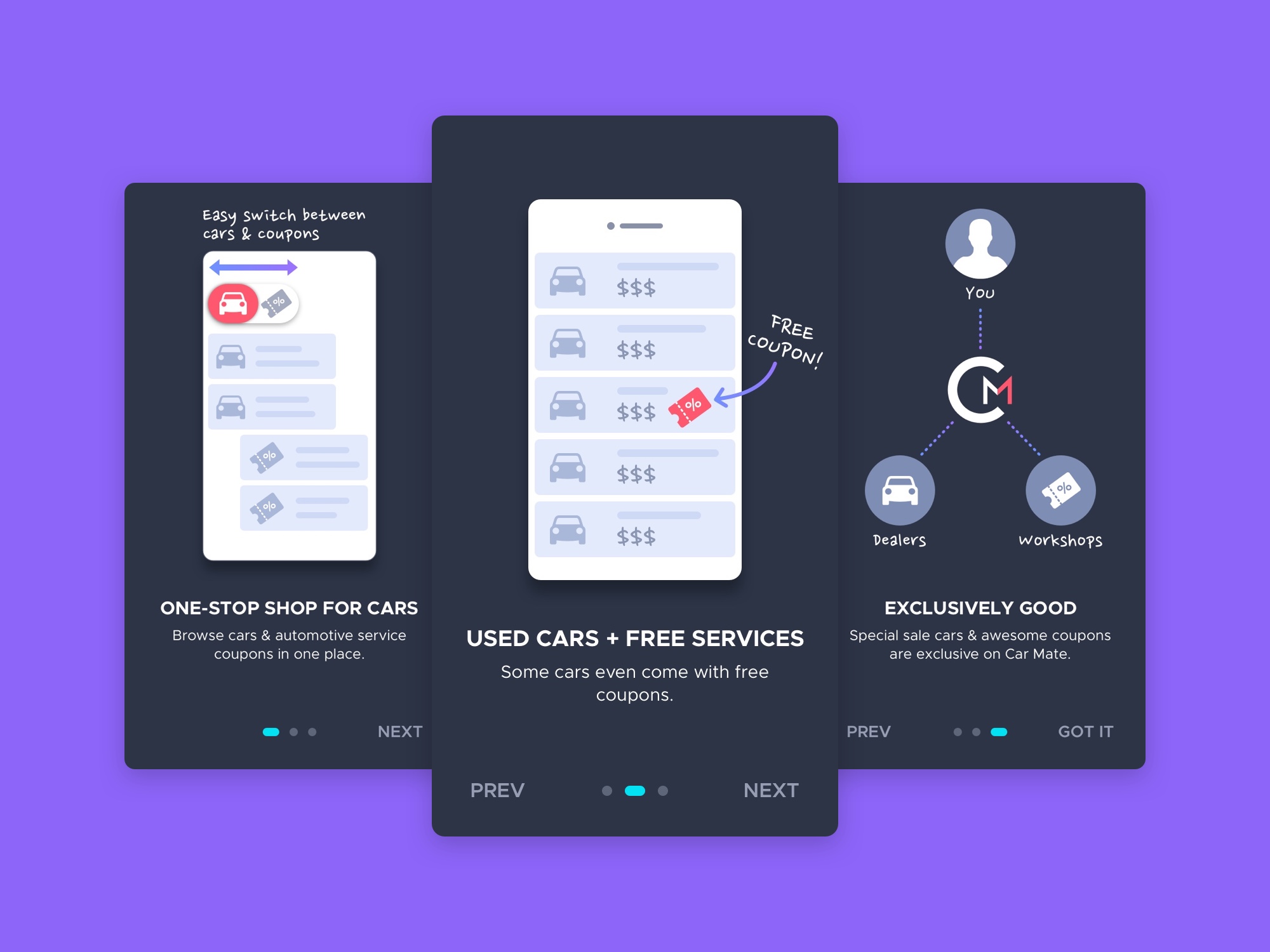
Car Mate is an automotive platform which connects users, dealers, and workshops. This was my first start-up and I have learned a lot while working on this. Our team has launched a mobile app for automotive service deals. Our dev team has used React Native (RN) to build it and as RN was very new at that time, our app was not very stable. However, It grew fast and became more usable along with our UI designs.
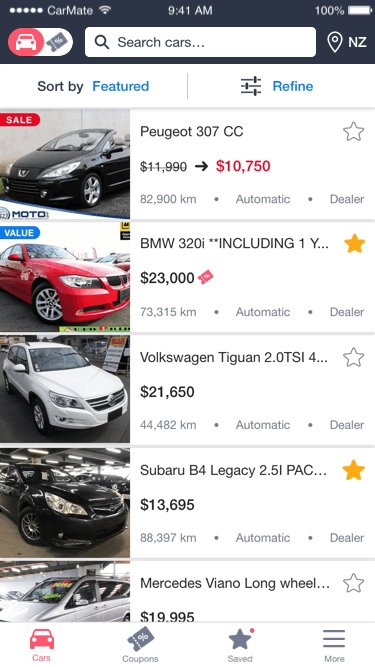
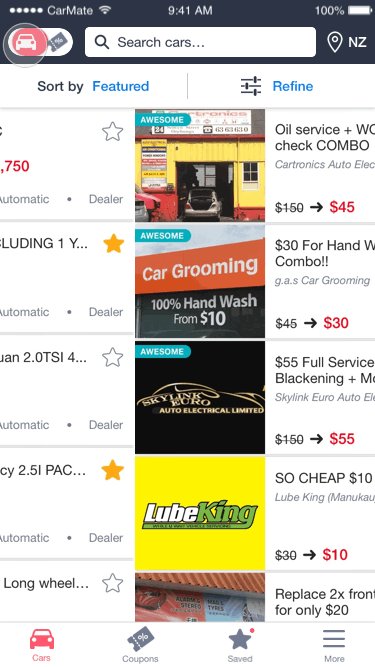
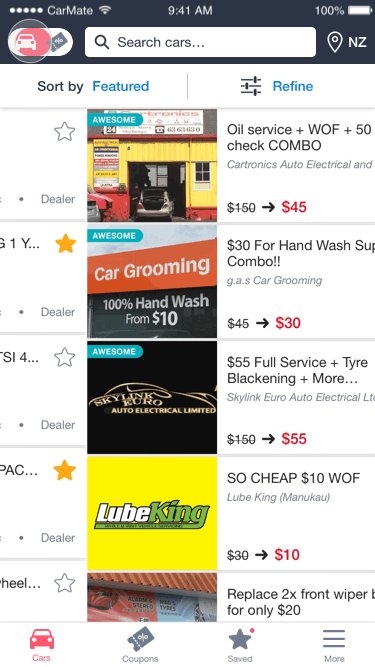
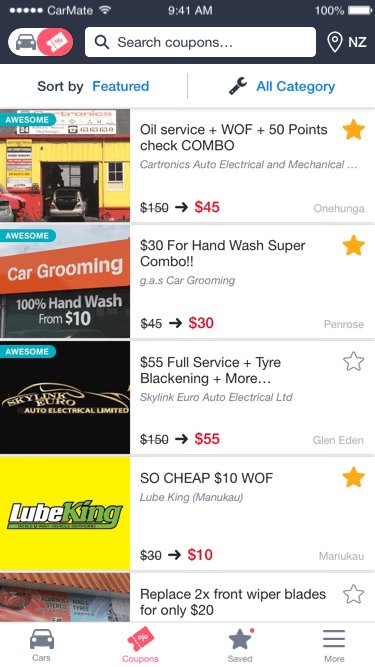
Our team has limited resources on development, we have decided to go with a unified design across both iOS & Android. I was required to design that makes sense for the users using the different OSs. Also, our business values did not get communicated clearly as it was a very new concept to provide both automotive service deals and car listings in one app. In order to promote the two values, I have come up with a switch button for navigating between cars and service deals.

Our user data could be monitored via Firebase. A few weeks after the switch was released, we could find out that both the switch and the bottom tab were actively getting used by the users from both OSs. Since the switch is a double up for the bottom tab, our team decided to remove the switch. According to the data, our users were more actively searching for the values of the app than I anticipated.
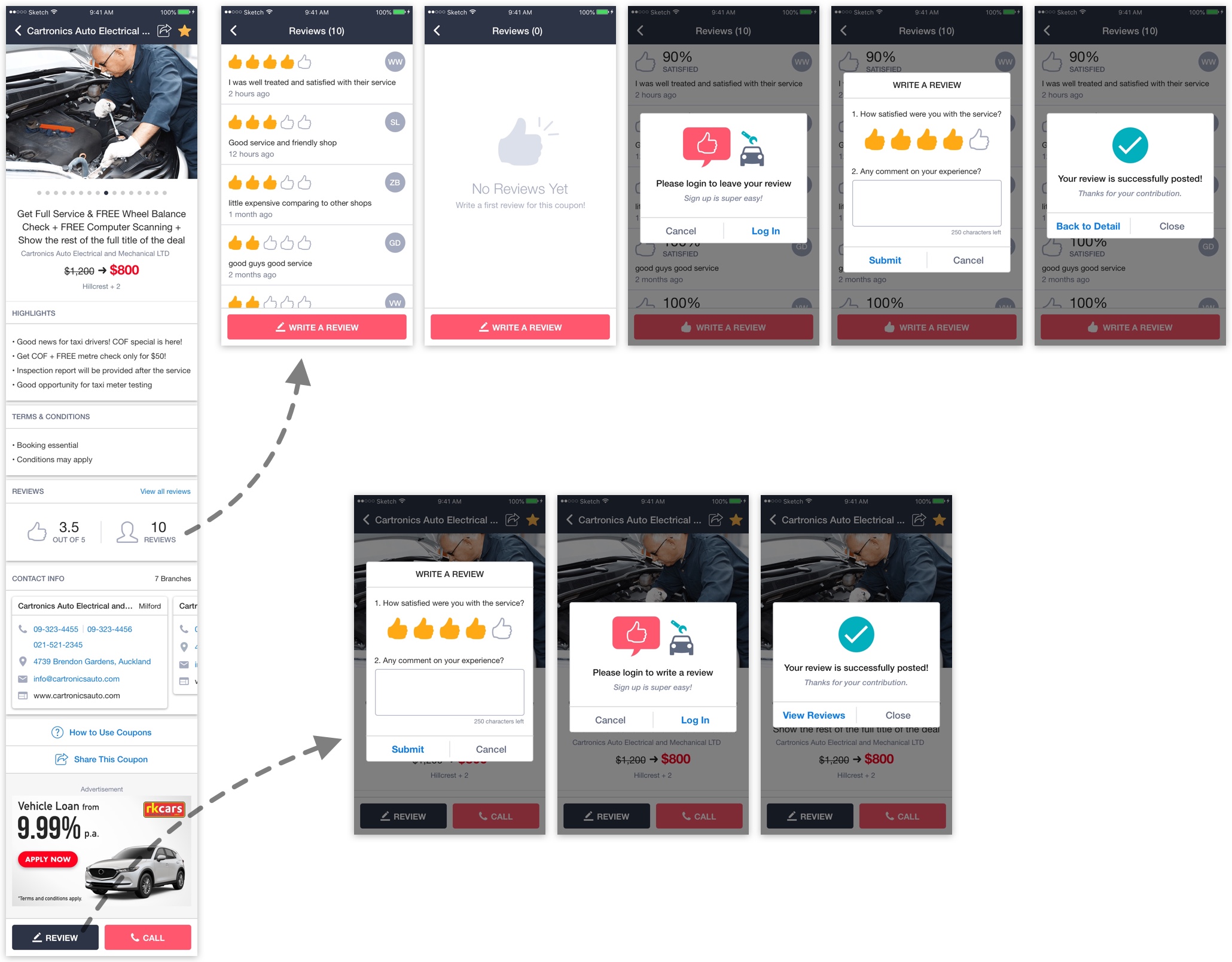
One of the most frequently requested features was a review system in Automotive Service. Since our sales team has arranged special deals for our users, the users were tempted to use the deals, but they were also worried about the quality of the discounted services. So, our team has decided to implement the review system in order to give our users peace of mind.